先日、急遽社内教育用に印刷の基礎知識についての資料を制作したのですが、ずいぶん昔の学生時代に習った内容を思い出し改めて勉強になったので、このブログにも書き残したいと思います。
弊社では、印刷物のご依頼からそれらのデザインを活用したWebのグラフィックまでを一貫してほぼ同じデザイナーが制作・納品しています。そのため、クライアントのブランディングを深く理解し、一貫したデザインでのご提案が可能なのです…
が、そのデザイン制作において注意しなければいけないことがあります。
それは、印刷物とWebグラフィックにおける「カラーモード」と「解像度」の違いをよく理解することです。
会社のプリンターでパソコンからHPの写真を出力したら、なんだか汚い…という経験をしたことはありませんか?
ディスプレイ上では綺麗な色でくっきりとしていたのに、出力では色がくすんだり濁っていて、ガサガサ粗く見える…それはカラーモードと解像度が影響しているかもしれません。
カラーモードの違い
私たちデザイナーが使用しているグラフィック制作ソフトでは「カラーモード」が選べ、印刷物には「CMYK」、Webには「RGB」をそれぞれ目的に合わせて選び、制作する必要があります。

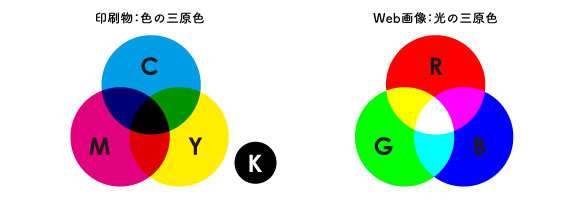
印刷物で用いる「CMYK」は、Cyan(シアン)・Magenta(マゼンタ)・Yellow(イエロー)・KeyPlate(ブラック・スミ)の4色のインク(プロセスカラー)の頭文字をとったものです。
CMY(色の三原色)は混ぜ合わせるほど暗くなり、明度を下げて色を表現していくため「減法混色」と言い、完全に混ざると濃い茶色のような色になります。それにK(ブラック)のインクを加え、様々な色表現を可能にしています。
新聞やチラシ、または会社でのレーザープリンタで出力した用紙などのカラー部分をルーペなどで拡大してみると、小さな4色の点が集合しているのが分かります。一般的な印刷物は、印刷機でこのCMYKの4色を細かな点の濃淡や大小の網点として刷り重ねてることで、数多くの色彩を表現することができているのです。
Webグラフィックや映像などで用いる「RGB」は、Red(レッド)・Green(グリーン)・Blue(ブルー)の3色の光の頭文字をとったものです。
RGB(光の三原色)は混ぜ合わせるほど明るくなり、明度を上げて色を表現していくため「加法混色」と言い、完全に混ざると最終的には白になります。CMYKよりも幅広い色を表現することが可能で、印刷では特色を使わないと表現できないような蛍光カラーなども表現でき、パソコンやスマホなどのディスプレイで綺麗に色を映しだすことができます。
CMYK・RGBの色の表現の違いにより、表現できる色に差があるため、印刷されたもので見る色とディスプレイ上で見える色は同一にはなりません。特に、パソコンでデザイン作業を行う印刷物は、作業中ディスプレイに表示されているカラーと、最終印刷物として仕上がる色が異なる可能性があることを覚えておかなければなりません。
デザイナーは、この違いをよく知り、調整しながら適切な色を選びデザインをすることで、よりそれぞれの見え方の差を埋めることが求められます。
解像度の違い
また、解像度という画像の精細さを表す値も、印刷物とWebグラフィックでは異なります。解像度は、1インチの中にいくつ点があるかを示すdpiまたはppiという単位で表します。
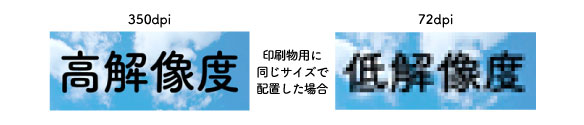
「高解像度」や「低解像度」といった言葉を耳にしたことがあるかもしれませんが、「高解像度」のほうが数値が高く、1インチあたりの点が多いため、より細かな表現が可能になります。

Webなどを表示するディスプレイでは「72~96dpi」の解像度で綺麗な表現が可能ですが、一般的な印刷物では「350~400dpi」が必要とされているため、Webに合わせて加工された画像を大きなサイズで印刷しようとすると解像度が不足してしまいガサガサとした画質の粗い状態になってしまうのです。
より綺麗な制作物を作るためには、印刷物とWebそれぞれの特性を理解し、適切な処理を行いながらデザインを行うことが必要です。
新しく弊社の一員となって働くデザイナーにも、こういった基礎知識からおさらいしながら日々の業務で学んでもらい、社全体で納品物のクオリティをUPできるように情報を共有していきたいと思います。