デザインに限らず、提案用の資料においてもターゲットを説得する材料として「ギャランティー(品質や信用を保証すること)」は必須ですが、ただ数字を羅列されても理解までに時間がかかったり、分かりにくいと説得材料としては不十分です。
そこで大事なのが、グラフ化すること。
特にシェア率や、合格率などでメインの要素が75%以上を占めている場合は円グラフとして配置すると情報として分かりやすくまとめることができます。
ワードなどの文書ソフトでも、イラストレーターなどのデザインソフトでも、誰でも簡単に見やすいグラフが作れるようになっていますが、簡単な「デザイン」の知識があれば、より分かりやすいグラフを作ることが可能です。
もちろんプレゼン資料などにも応用できますので、この機会に一度グラフについて考えてみようと思います。
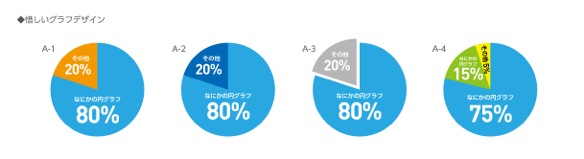
まずは、私が見かけた「ちょっと惜しいなあ…」と思うグラフデザインをまとめてみました。

A-1、A-2
左の2つはその他の要素に派手な色や濃い色を使ってしまったため、どっちの数字が見せたいかわからなくなっているグラフ。A-1はひと目で派手すぎるのが分かるけれど、A-2は同系色なのに濃度が濃いことでメインのほうが目立たなくなってしまったという、意外に陥りやすいパターン。
A-3
その他の要素に動きをつけてしまったため、不要な要素の方に視線がいってしまうグラフ。人の目線は動きがある方に注目しがちなので、このような飛び出すピザっぽい形にしたい場合は、少ない方に注目してもらいたい場合がおすすめかも。
A-4
ゴチャゴチャしてしまったグラフ。複数の要素がある場合、色数がどんどん増えたり、狭いところに文字を無理やりつめ込んでしまったり…と意外と陥りやすい。これではもう何が何やら…という感じがする。
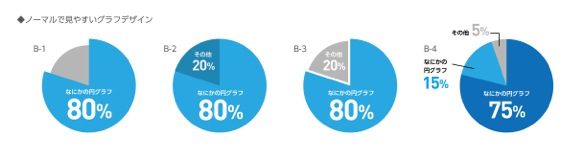
では上記の反省を踏まえて、私的に、どのようなグラフが見やすく、より効果的な表現になるのか考えてみました。

B-1
私のおすすめは、このグラフ。とてもノーマルで、だけど目立たせたい要素が分かりやすい。
目立たせたい方を大きく、不要な要素は小さくして円のサイズに差をつけるのがポイント。さらに色にもはっきりと差をつけるとメインが目立ちやすくなる。極端に言えば、不要な要素の%を記載しなくても良いのならば文字すらとってしまって要素をより減らしてみてもいいかもしれない。
ちなみにこのデザインに限らず、%の記号は、数字より小さくしたほうが数値が目立つので、個別でひと手間かけて小さくするのがおすすめ。
B-2
B-1のようにサイズに差をつけなくとも問題はないが、やっぱり色差は大事。グレーではなく同系色系でまとめたいならA-2みたいに濃度を上げるよりも彩度(色の鮮やかさ)を下げてグレー寄りなカラーにしてみるのがおすすめ。
B-3
A-3がどうして発生してしまったのか考えたところ、要素を分離させたかったのかなあ…と考察。要素を分離させたいなら、線で全部を分離するのも簡単だけど、デザインソフトなら不要部分だけに線(内側設定)をつけると、簡単に要素を分離しながら少し小さくできる。
B-4
複数の要素がある場合はやっぱり同系色が無難。同系色で広い面積を占めている面から濃色→徐々に淡色にまとめると分かりやすくなる場合が多い。何らかの理由で色の指定がない限りは、色数を増やすのはおすすめできない。
あと、数字やテキストは無理に入れ込まずに、外に出したほうが見やすい。
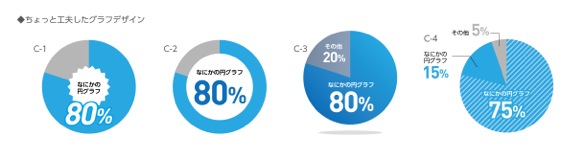
おまけに上記のノーマルなグラフじゃ面白くない…という欲張る方向けに、さらに少しデザインを考えてみました。

C-1 POPめなグラフ
C-2 スタイリッシュにみえるグラフ
C-3 ちょっと浮いていて立体的なグラフ
C-4 色は同じでもパターンで区切りが分かるグラフ
個人的には、円グラフの中央に白い円を入れて縁だけで表現したC-2のデザインは、スタイリッシュでかっこいいと思うけれど、中央の数字にインパクトがなければ円グラフとしては認識されにくいかも。
ガチガチに立体的な円グラフも時々見かけるけれど、最近のデザインには合わないかなあ…という見解でC-3はほんの少しだけ立体的にしてみました。
なにはともあれ、全体のデザインやテイストに合わせて基本さえおさえておけば、グラフの見やすさや効果を保ったまま、もっとグラフィカルにすることもできると思います。
まずは情報が分かりやすく伝わることが大事。せっかくのギャランティーをグラフを使って効果的にアピールしましょう。
デザイナー以外の方も、資料やチラシで使用している円グラフがきちんと情報を伝えられているか振り返ってみてはいかがですか。