先日、円グラフのデザインについてご紹介しましたが、今回はさらにインフォグラフィックについて掘り下げてみたいと思います。
インフォグラフィック(英語: infographics)とは、情報、データ、知識を視覚的に表現したもので、主に情報を素早く簡単に表現したい場面で用いられており、標識、地図、報道、教育、統計学など、あらゆる分野で使用されています。
ほとんどのインフォグラフィックは、基本的にイラストや図形と数字から成り立っているようです。
とはいえ、インフォグラフィックがどんなものかピンと来ない人も多いかと思いますので、恐らく多くの人が一度は教科書などで見たことがあるであろう代表的な例を紹介してみましょう。

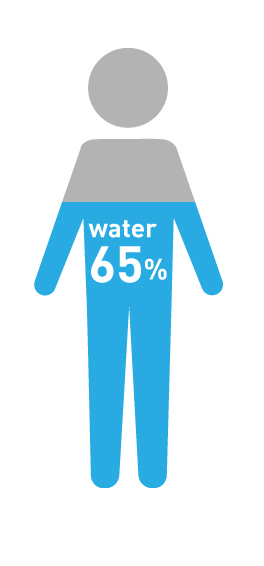
これは私がざっくりと作成した単純な「人間の体内に含まれる水分量」を表現したインフォグラフィックですが、似たようなものを一度は見たことがあるのではないでしょうか。
人間の体の形、そして体の半分以上を占める水分を表す水色+数字で、もしwatarの文字がなかったとしてもなんとなく意味がわかりますよね。
これがただの円グラフであったなら、ひと目で65%という数字が理解できたとしても「人間の体内に含まれる水分量」であることは、周りの説明や文字を読まなければ分かりにくいと思います。
また、大量の円グラフを比較したい場合も、インフォグラフィックが役に立ちます。
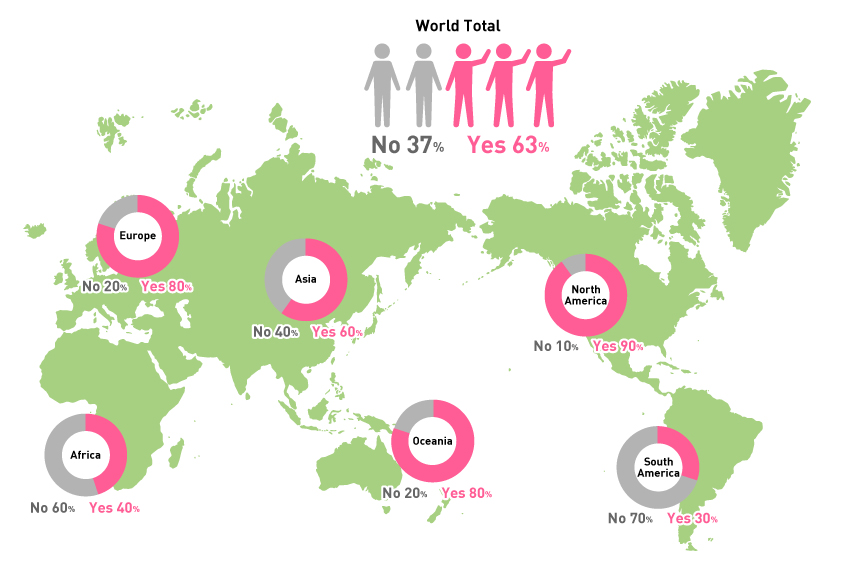
例えばコレは架空の問いに対するYes/Noの比率を地域別比較をしたインフォグラフィックの例です。

円グラフが単純に羅列されるよりも、地図と組み合わさることにより、ひと目でどの地域のYesが多いのか分かるようにデザインすることが出来ます。また、トータルの部分を人のピクトグラムで表現してみたのですが、手を上げた人を用いているので、ひと目で「Yes」の意見の人が多いことがコミカルに分かりやすくなります。
もちろんインフォグラフィックは、先述したように様々な情報や分野で用いられているため、紹介したものは一例に過ぎませんが、こうしたインフォグラフィックを使用すれば、画面に動きが出て賑やかになるため、一見堅苦しくなりがちな数字の情報も抵抗感なく読み進められそうな気がしませんか?
今回はとある案件で、大量の数字情報を扱う場合、全部円グラフで配置すると形が均一すぎてレイアウトが単調になり、情報が逆に分かりにくくなるのでは?という懸念があったため、何かいい案がないか色々と考えていました。
そこで以前、項目に応じて異なるイラストを用いた「インフォグラフィック」を資料として見かけたことを思い出し、Googleの画像検索でざっとインフォグラフィックを調べてみたのですが、それぞれ内容に合わせて工夫が凝らしてあり、とても勉強になりました。
普段のデザインでは、つい使い勝手の楽な円グラフや棒グラフに頼りがちです。
先日紹介したような円グラフなどで分かりやすくすることも大切ですが、場合によってはインフォグラフィックを活用するとさらに分かりやすく伝えることも出来ることを再確認しました。
イラストとグラフや数字を用いて視覚的にデータや情報が分かりやすくなっていれば、たとえ記載されている言語がわからない場合でも情報を伝えることが出来るかもしれませんね。
2020年のオリンピックに向けて日本も多言語対応が進んでいますが、今後はさらにインフォグラフィックも活躍の場が広がっていくと考えられるので、私ももっとインフォグラフィックに関する資料やデザインのバリエーションを集めておこうと思います。